#Storefront
#Storefront
#Storefront
#Figma
#Figma
#Figma
Storefont
Storefont
Storefont
Storefont
Storefont
Storefont
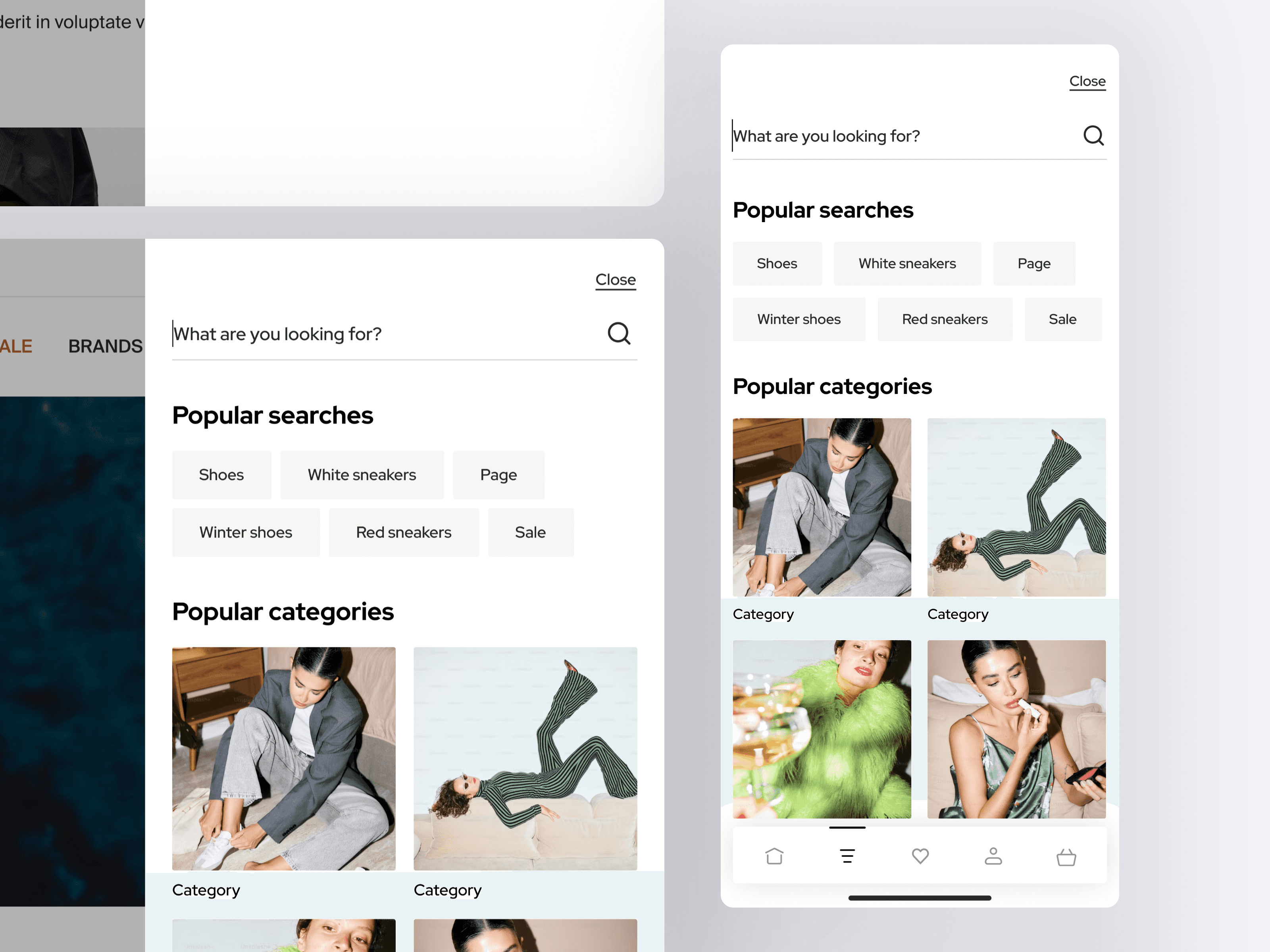
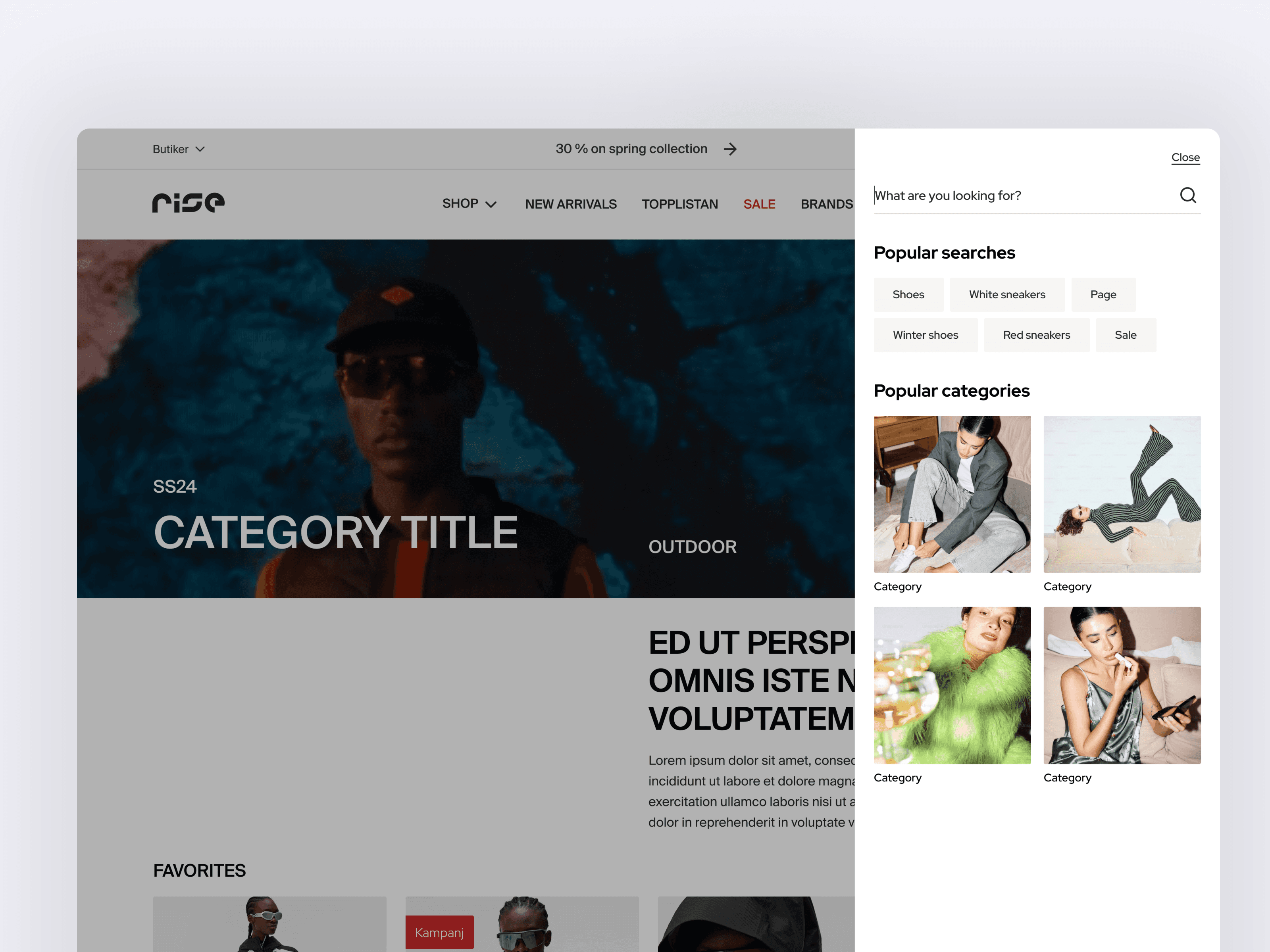
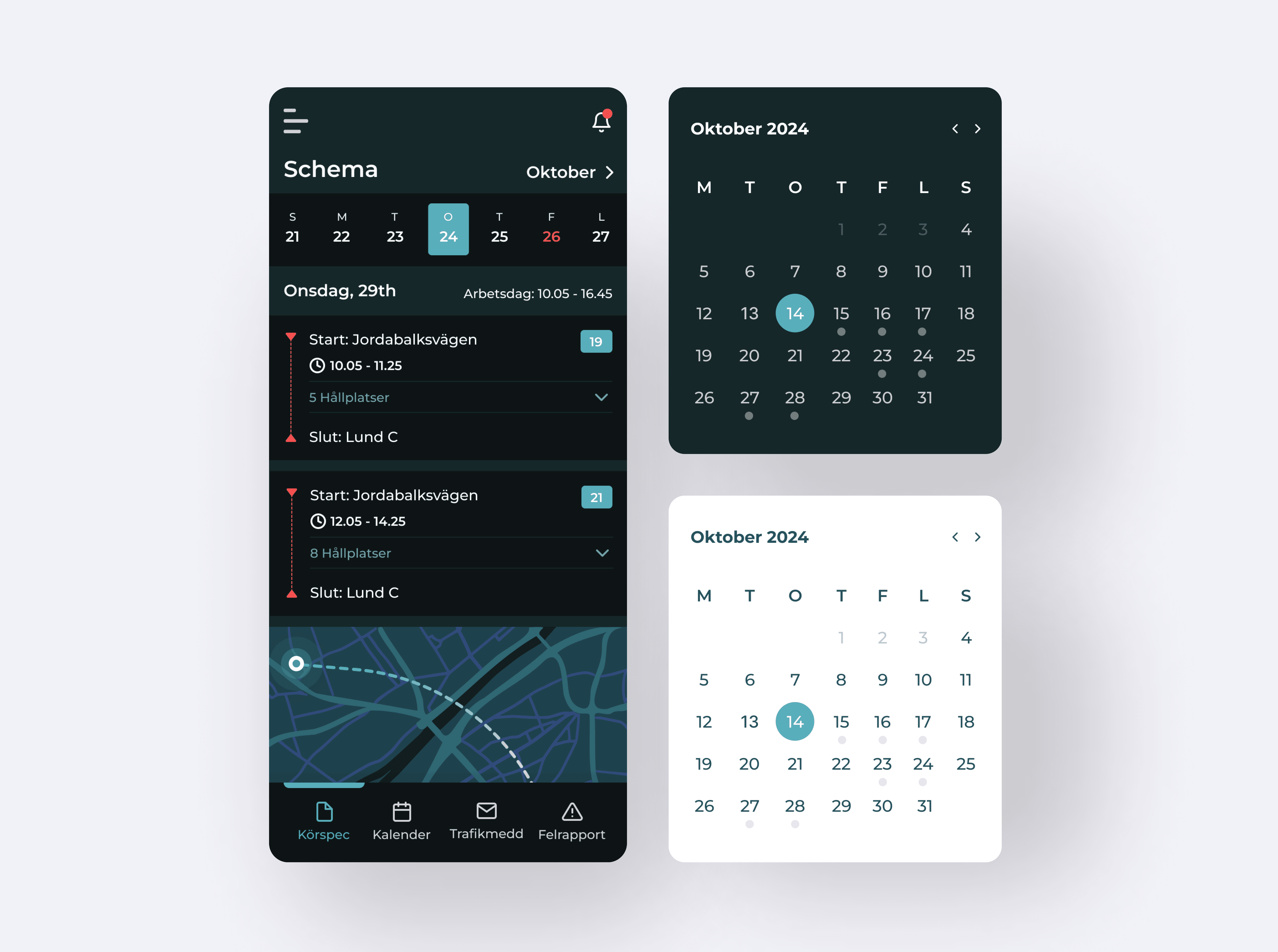
As a UX/UI designer, my task was to design a storefront for Rise Commerce. The goal was to create an e-commerce design showcasing how a potential online store could look using Rise. We developed templates and modular blocks that are scalable and easy to customize to match the user's brand. Our aim was to provide a seamless shopping experience from the landing page to the order confirmation.
As a UX/UI designer, my task was to design a storefront for Rise Commerce. The goal was to create an e-commerce design showcasing how a potential online store could look using Rise. We developed templates and modular blocks that are scalable and easy to customize to match the user's brand. Our aim was to provide a seamless shopping experience from the landing page to the order confirmation.
As a UX/UI designer, my task was to design a storefront for Rise Commerce. The goal was to create an e-commerce design showcasing how a potential online store could look using Rise. We developed templates and modular blocks that are scalable and easy to customize to match the user's brand. Our aim was to provide a seamless shopping experience from the landing page to the order confirmation.
As a UX/UI designer, my task was to design a storefront for Rise Commerce. The goal was to create an e-commerce design showcasing how a potential online store could look using Rise. We developed templates and modular blocks that are scalable and easy to customize to match the user's brand. Our aim was to provide a seamless shopping experience from the landing page to the order confirmation.
As a UX/UI designer, my task was to design a storefront for Rise Commerce. The goal was to create an e-commerce design showcasing how a potential online store could look using Rise. We developed templates and modular blocks that are scalable and easy to customize to match the user's brand. Our aim was to provide a seamless shopping experience from the landing page to the order confirmation.
As a UX/UI designer, my task was to design a storefront for Rise Commerce. The goal was to create an e-commerce design showcasing how a potential online store could look using Rise. We developed templates and modular blocks that are scalable and easy to customize to match the user's brand. Our aim was to provide a seamless shopping experience from the landing page to the order confirmation.





Digital Designer (UX/UI)
Role
Digital Designer (UX/UI)
Role
Goals
Goals
Our main aim was to deliver a storefront that effectively demonstrates the benefits of using Rise Commerce. We wanted to make it easy for users to build and customize their e-commerce sites using our designed templates and modular blocks. It was crucial to show how Rise can integrate with the user's brand to create a cohesive and professional store experience.
Our main aim was to deliver a storefront that effectively demonstrates the benefits of using Rise Commerce. We wanted to make it easy for users to build and customize their e-commerce sites using our designed templates and modular blocks. It was crucial to show how Rise can integrate with the user's brand to create a cohesive and professional store experience.





Solutions
Solutions
To achieve these goals, I designed an intuitive navigation structure and user flow covering the entire shopping process. We created scalable templates and modular blocks that users can easily customize and implement with their own branding. By integrating Rise as a full-fledged SaaS solution, we enabled online retailers to focus on creating outstanding customer experiences instead of dealing with technical details.
To achieve these goals, I designed an intuitive navigation structure and user flow covering the entire shopping process. We created scalable templates and modular blocks that users can easily customize and implement with their own branding. By integrating Rise as a full-fledged SaaS solution, we enabled online retailers to focus on creating outstanding customer experiences instead of dealing with technical details.
Tools
Tools
Figma